| CSS3 Background | 您所在的位置:网站首页 › background-image css 透明度 › CSS3 Background |
CSS3 Background
|
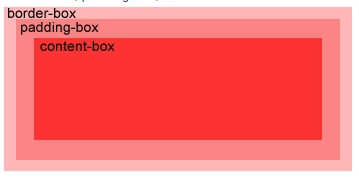
Background,中文名称是“背景”,在开发中,这个属性我们用的频率很高,在这里,我们就一起来了解一下Background的属性。CSS2 中有5个主要的背景(background)属性,它们是:background-color: 指定填充背景的颜色。background-image: 引用图片作为背景。background-position: 指定元素背景图片的位置。background-repeat: 决定是否重复背景图片。background-attachment: 决定背景图是否随页面滚动。在CSS3中,新增的属性:多个背景图片background-clip 能够控制背景显示的位置background-origin 此属性需要与background-position配合使用。你可以用background-position计算定位是从border,padding或content boxes内容区域算起。(类似background-clip)background-size 用来调整背景图的大小接下来,我们分别来剖析这九个属性:一、background-colorbackground-color 属性用纯色来填充背景。有许多方式指定这个颜色,以下方式都得到相同的结果。 background-color : red; background-color : rgb(255,0,0); background-color : #FF0000 当然,background-color 也可被设置为纯透明background-color : transparent; 那么,如果我们要半透明的红色呢,很简单background-color : rgba( 255,0,0,.5); 在这里,我们用到了CSS3中rgba格式定义颜色,最后一个参数就是透明度二、background-imagebackground-image 属性允许指定一个图片展示在背景中,可以和background-color连用;因此,当图片不重复(repeat)的话,图片就会显示为本身大小,剩余空间会被背景色填充注意:图片路径是相对于样式表的。background-color : url ( image.jpg ) 三、background-positionbackground-position 属性用来控制背景图片在元素中的位置。指定的是图片左上角相对于其父级左上角的位置,语法顺序是( X轴 Y轴)。例子:background-position : 0 0; //默认值 background-position : 0 50px; //向下偏移50px background-position : 50px 0; //向右偏移50px background-position : -50px 0; //向左偏移50px  当然,我们还可以使用关键词 X轴 ( left | center | right) Y轴(top | center | bottom) 当然,我们还可以使用关键词 X轴 ( left | center | right) Y轴(top | center | bottom)background-position :center center; 还可以使用百分比background-position : 50% 50%; //居中  注意:使用百分数时,浏览器是以元素的百分比数值来设置图片的位置的,也就是将背景图片的百分比指定的位置和元素的百分比位置对齐四、background-repeat背景平铺,默认把图片在水平和垂直方向平铺以铺满整个元素。 注意:使用百分数时,浏览器是以元素的百分比数值来设置图片的位置的,也就是将背景图片的百分比指定的位置和元素的百分比位置对齐四、background-repeat背景平铺,默认把图片在水平和垂直方向平铺以铺满整个元素。background-repeat: repeat; // 默认值,在水平和垂直方向平铺 background-repeat: no-repeat; //不平铺。图片只展示一次。 background-repeat: repeat-x; // 水平方向平铺(沿 x 轴) background-repeat: repeat-y; // 垂直方向平铺(沿 y 轴) background-repeat: inherit; //继承父元素的 background-repeat 属性 /*css3中新增*/ background-repeat : space; //应用同等数量的空白到图片之间,直到填满整个元素 background-repeat : round; //缩小图片直到正好平铺满元素 五、background-attachment(背景附着)background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。默认情况下,背景是随着页面内容的滚动而滚动的。当然,当你设置了fixed时,不管页面内容如何滚动,它都是基于浏览器页面固定,就好像position的fixed一样。六、多个背景 CSS3 中,可以对一个元素定义一个或多个图片作为背景。以列表的形式连在一起,用逗号来区别各个图片。第一个声明的图片定位在元素顶部,其它的图片按序在其下排列 background-image : url (top.jpg) , url(middle.jpg) , url(bottom.jpg); 七、background-clip(背景修剪) 能够控制背景显示的位置 background-clip: border-box; //背景显示在边框内。 background-clip: padding-box; //背景显示在内补白(padding)内,而不是边框内。 background-clip: content-box; //只在内容内显示背景,而不是内补白(padding)和边框内。 background-clip: no-clip; //默认值,和 border-box 一样。 background-clip: text; //文本裁剪
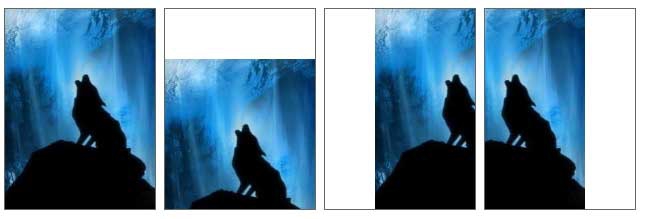
八、background-origin 背景原点;此属性需要与background-position配合使用。你可以用background-position计算定位是从border,padding或content boxes内容区域算起。(类似background-clip) background-origin: border-box; //以边框为原点开始计算 background-position. background-origin: padding-box; //以内补白为原点开始计算 background-position background-origin: content-box; //以内容盒子为原点开始计算 background-position 例子: /*统一样式*/ background-image:url(wolf.jpg); background-color:red; background-repeat:no-repeat; background-size:100% 100%; padding:10px; background-position: 0 0; border:10px solid rgba(0,0,0,.5); background-origin : padding-box; //默认值 background-origin:padding-box; //对应第二张 background-origin :border-box; //对应第三张 background-origin : content-box; //对应第四张
九、background-size background-size 用来调整背景图的大小 background-size: contain;//缩小图片来适应元素的尺寸(保持像素的长宽比) background-size: cover;//扩展图片来填满元素(保持像素的长宽比) background-size: 100px 100px;//调整图片到指定大小 background-size: 50% 100%; //调整图片到指定大小。百分比是相对于包含元素的尺寸的。 |
【本文地址】